Design Patterns
Door dit onderzoek wil ik erachter komen welke design patterns er zijn die een oplossing kunnen bieden voor de verschillende user story's die ik hieronder beschrijf. De design patterns kan ik verwerken in de schetsen en prototypes die ik maak.
Elk pattern is voorzien van kaders met een nummer. Onder de afbeelding licht ik deze nummers toe
User story 1 - Privacy
Als gebruiker weet ik welke data er over mij word verzameld en waarom, zodat ik ervan wordt overtuigd dat mijn privacy niet in gevaar komt.
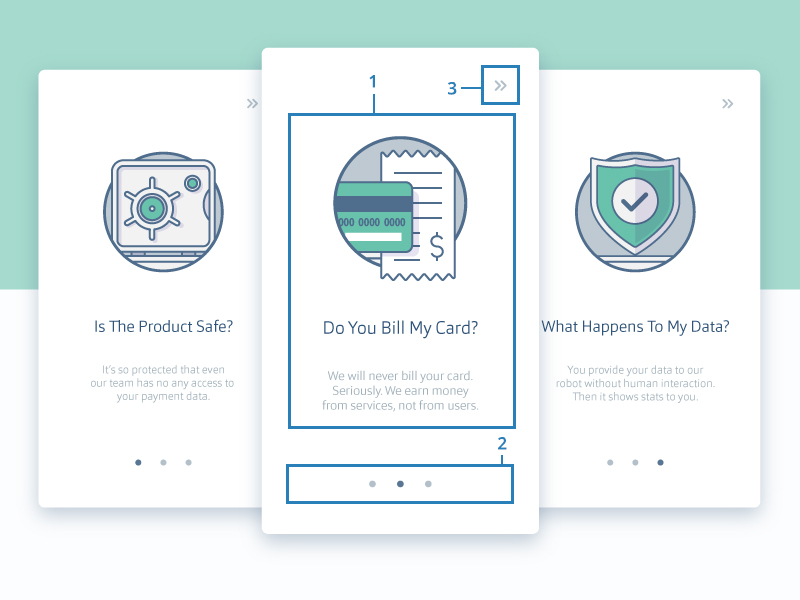
Design pattern 1 - Onboarding
Onboarding is een goede manier om gebruikers die net de applicatie binnenkomen, op de hoogte te stellen van belangrijke zaken. In het geval van de betaal tool kan dit pattern worden ingezet om de gebruiker te informeren over de data die wordt verzameld, en waarom.

Design van Ramotion, gevonden op collectUI
1 - Een afbeelding met daaronder een titel. Onder de titel is nog een omschrijving te vinden die iets zegt over de afbeelding en titel. Het plaatje zou in het geval van deze user story een icon kunnen zijn van de soort data die wordt verzameld. Bij locatie zou dat bijvoorbeeld een locatie pin kunnen zijn. De titel zou in dat geval locatie zijn, en de tekst eronder is een toelichting op waarom deze data wordt verzameld en op welk niveau (bijvoorbeeld: Gemeente niveau, provincie niveau, et cetera)
2 - Een indicator die aangeeft hoeveel pagina's er nog komen, handig voor als er meerdere soorten data worden verzameld
3 - Ik neem aan dat dit een knop is om naar de volgende pagina te gaan, maar het zou ook kunnen dat die is bedoeld om de onboarding te skippen
| Pluspunten | Minpunten |
|---|---|
| Duidelijke, visuele manier om te laten zien wat er wordt verzameld | Kost tijd om door de punten heen te gaan |
| Prettige UX | Niet iedereen heeft behoefte aan deze informatie |
| Kan worden voorzien van een skip knop | - |
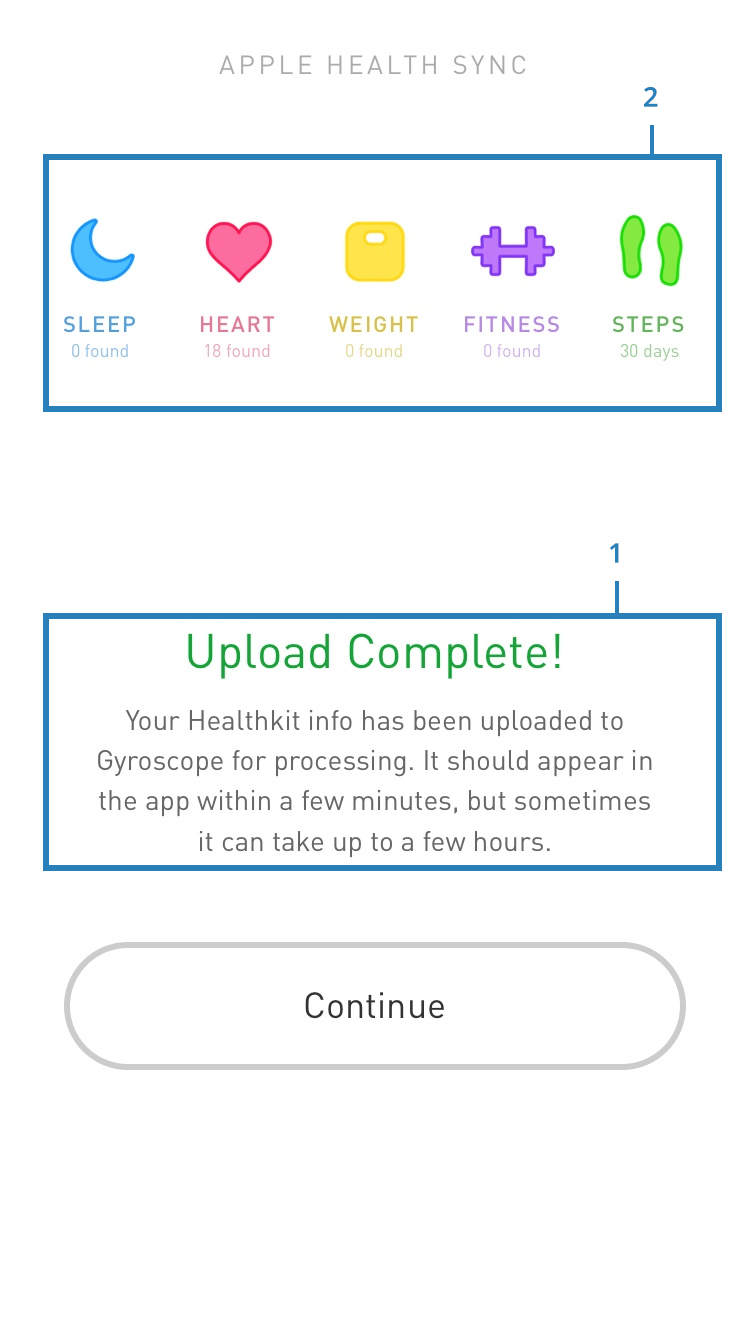
Design pattern 2 - Authentication
In het geval van de betaal tool hoeft de gebruiker niet in te loggen, toch is het pattern een mogelijke oplossing voor de user story. De gebruiker ziet wat er aan data wordt verzameld en moet hier vervolgens mee akkoord gaan om verder te gaan. Dit zou als openingsscherm kunnen worden gebruikt.

1 - Overzicht met de data die over de gebruiker wordt verzameld. De gebruiker heeft in dit geval nog de mogelijkheid om aan te geven welke data wel of niet mag worden verzameld
2 - De gebruiker geeft expliciet toestemming om de data te laten verzamelen.
| Pluspunten | Minpunten |
|---|---|
| De gebruiker ziet op 1 scherm wat er allemaal aan data wordt verzameld | De optie om zelf te kunnen kiezen welke data er wordt verzameld is niet handig. Datasets kunnen daardoor incompleet worden |
| - | Het voelt niet fijn, het wordt je een soort van opgedragen om akkoord te gaan |
| - | Het is niet duidelijk waarom de data wordt verzameld |
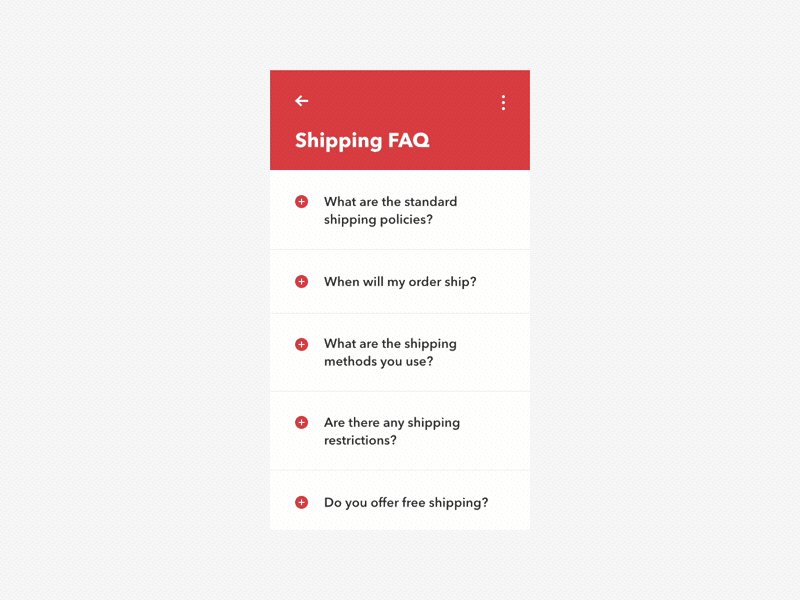
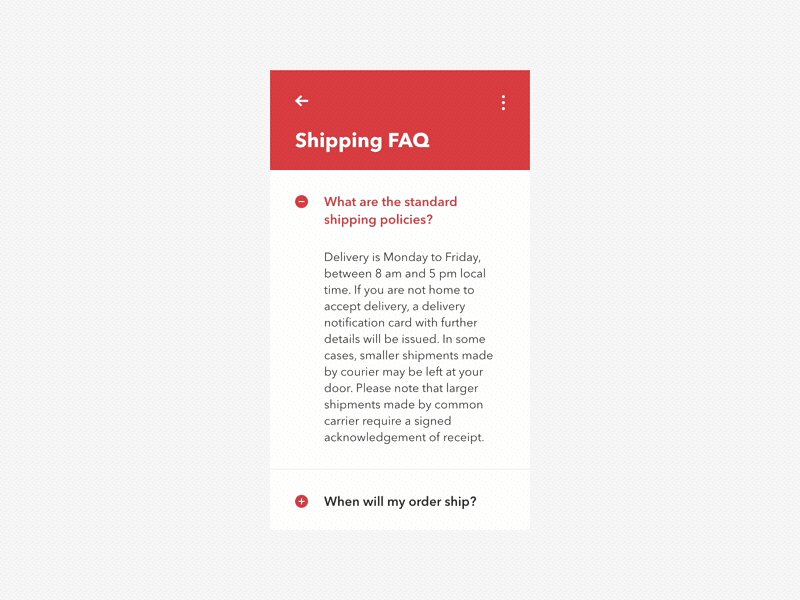
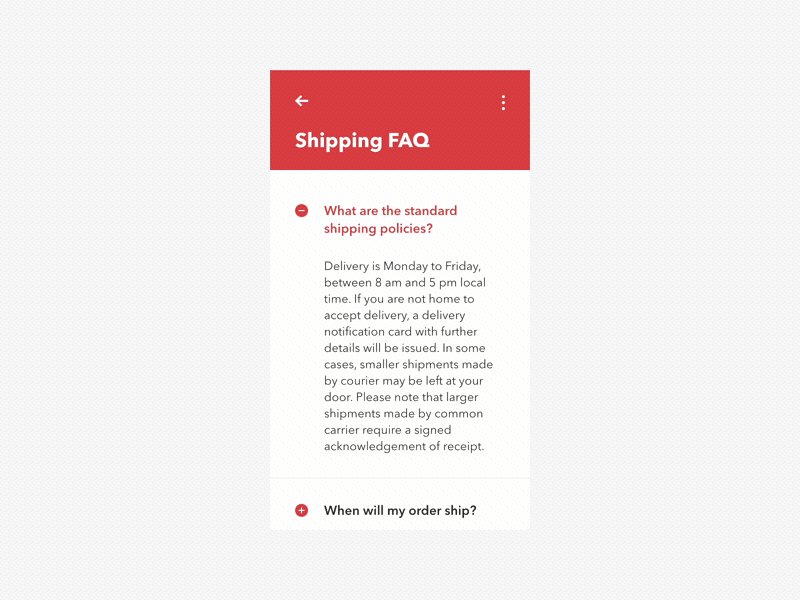
Design pattern 3 - FAQ
Het design pattern hieronder is van Lookout. Je ziet een FAQ pattern waarbij de gebruiker per punt kan kijken waarom die data wordt verzameld. Dit geeft de gebruiker meer vrijheid, maar is (bijna) een applicatie op zich.

Ik heb deze afbeelding niet genummerd omdat het om het hele scherm als geheel draait. De gebruiker kan in één oogopslag zien wat er wordt verzameld, maar moet wel op het icon klikken om erachter te komen waarom die data wordt verzameld. Wat ik wel een sterk punt is, is het stuk waar wordt aangegeven 'Who do wo share with'? Daar zie je namelijk precies met wie de data wel en met die die niet wordt gedeeld.
| Pluspunten | Minpunten |
|---|---|
| De gebruiker kan zelf beslissen van welk punt er meer informatie moet worden getoond | Het scherm is een app op zich |
| De gebruiker ziet op 1 scherm wat er allemaal aan data wordt verzameld .. | .. maar niet waarom |
| De gebruiker ziet met wie de data wordt gedeeld | Het kost veel tijd om alles te bekijken |
| - | Het voegt een extra laag complexiteit toe aan de tool |
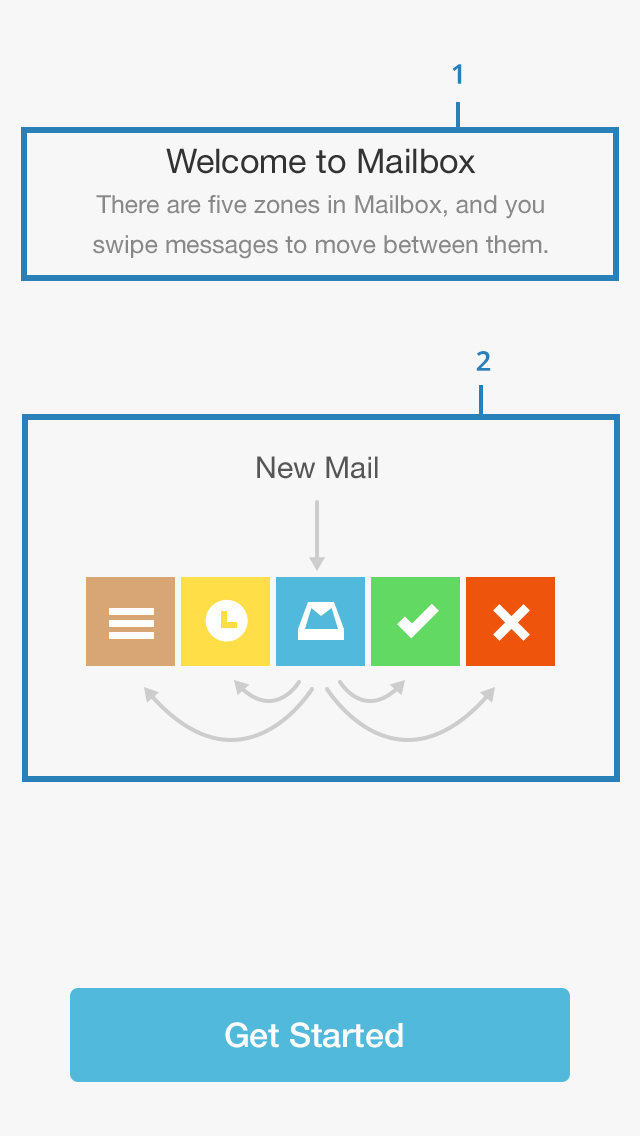
Design pattern 4 - Welkomsscherm met verklarende icons
De design patterns hieronder zijn van het welkomsscherm van Mailbox (links) en de Gyroscope Health Tracking applicatie (rechts). De icons kunnen in een oogopslag iets verklaren, mits er icons worden gebruikt die iedereen kent. Door er een begeleidende tekst bij te zetten is snel duidelijk welke data er bijvoorbeeld wordt verzameld.


Het pattern past goed bij het concept, vooral omdat de gebruiker in maximaal 3 minuten door de vragenlijst heen wil. Ik zou in het geval van dit pattern duidelijke icons kunnen tonen die aangeven wat voor soort data er wordt verzameld. Een vraagteken voor de vragen, een icon met apparaten om aan te tonen dat er device informatie wordt verzameld, en een locatie pin om aan te tonen dat de locatie wordt vastgesteld.
Het nadeel van dit pattern is dat je niet per icon een verklarende tekst kunt toevoegen. De gebruiker weet daardoor dus niet waarom de data wordt verzameld, en hoe specifiek de locatie bijvoorbeeld wordt bepaald.
| Pluspunten | Minpunten |
|---|---|
| De gebruiker ziet in één oogopslag welke data wordt verzameld | Je moet weten waar een icon voor staat |
| Het neemt geen tijd in beslag | Geen begeleidende tekst bij elk icon |
| Clean oplossing | Kan een verkeerde indruk wekken, gebruikers weten niet hoe precies hun locatie bijvoorbeeld wordt bepaald |
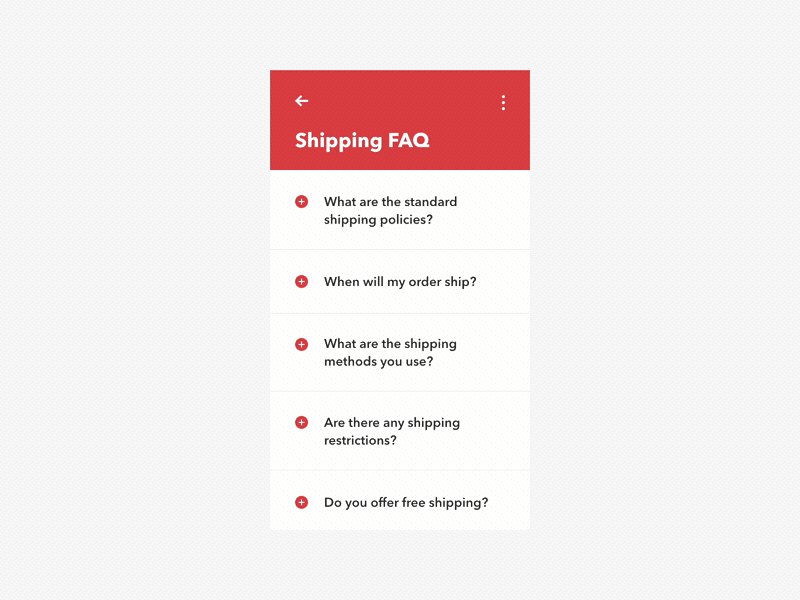
Design pattern 5 - Collapsable accordion lijst
Het onderstaande accordion pattern is afkomstig van Daily UI. Het is een lijst, in dit geval een FAQ, met titels. Zodra er op een item wordt geklikt opent er een blok met tekst. Het geheel neemt weinig ruimte in beslag, en stelt de gebruiker in staat om zelf te kiezen welke data er wel of niet wordt getoond.

Voor de betaal tool zou ik dit pattern kunnen combineren met het icon pattern. Door op een icon (met title) te klikken, opent er een blok met een verklarende tekst.
| Pluspunten | Minpunten |
|---|---|
| Neemt in eerste instantie weinig ruimte in beslag | Als het blok uitklapt neemt het veel ruimte in |
| Gebruiker kiest zelf of de informatie moet worden getoond | Kan onhandig zijn op een touchscreen |
| Mogelijkheid om langere stukken tekst toe te voegen | - |
User story 1 - Progressie
Als gebruiker wil ik weten hoeveel vragen ik nog moet beantwoorden, zodat ik weet waar ik aan toe ben.
Design pattern 1 - Progressbar bovenin applicatie
Dit is een screenshot van een formulier van Earn.com. De balk balk wordt steeds verder gevuld als je een stap vooruit gaat in het formulier. Door een kleine animatie valt het goed op dat je een stap verder bent. Het is een clean oplossing om de gebruiker inzicht te geven in de progressie. Het is alleen niet duidelijk wat de precieze schaal is. Als hij op de helft zit zouden er nog 2 of nog 50 vragen kunnen komen.

1 - De progressbar die zich steeds verder vult naar mate de gebruiker door het formulier heen gaat
| Pluspunten | Minpunten |
|---|---|
| Mooi, professioneel ogende oplossing | Geen duidelijke schaal |
| Door animatie voelt het prettig | Je kunt het niet als navigatie gebruiken |
Design pattern 2 - Progress indicator
Het onderstaande voorbeeld is niet in een applicatie verwerkt, maar is wel een erg mooie oplossing. Het is een clean design van een progressbar met het percentage dat al is voltooid. Ook is er te zien hoeveel minuten je nog (ongeveer) nodig hebt om het geheel af te ronden.
1 - Een titel die laat zien hoeveel procent van de taak je al hebt voltooid
2 - Een indicatie hoelang je nog over de taak doet
3 - Een progressbar met stippen erin. Ik ga ervan uit dat dit navigatie punten zijn waar je op kunt klikken om terug te keren naar een bepaalde vraag. Dat zou nog een probleem oplossen; de navigatie. Je ziet door de stippen ook in één oog opslag hoeveel vragen er worden gesteld.
| Pluspunten | Minpunten |
|---|---|
| Mooi, professioneel uitziende oplossing | Veel informatie voor een progressbar |
| Duidelijke schaal en overzicht van aantal vragen | De stippen in de balk kunnen verwarrend zijn |
| Tijdsindicatie | - |
| Kan boven- en onderin de tool worden gebruikt | - |
| Kan als navigatie worden gebruikt | - |
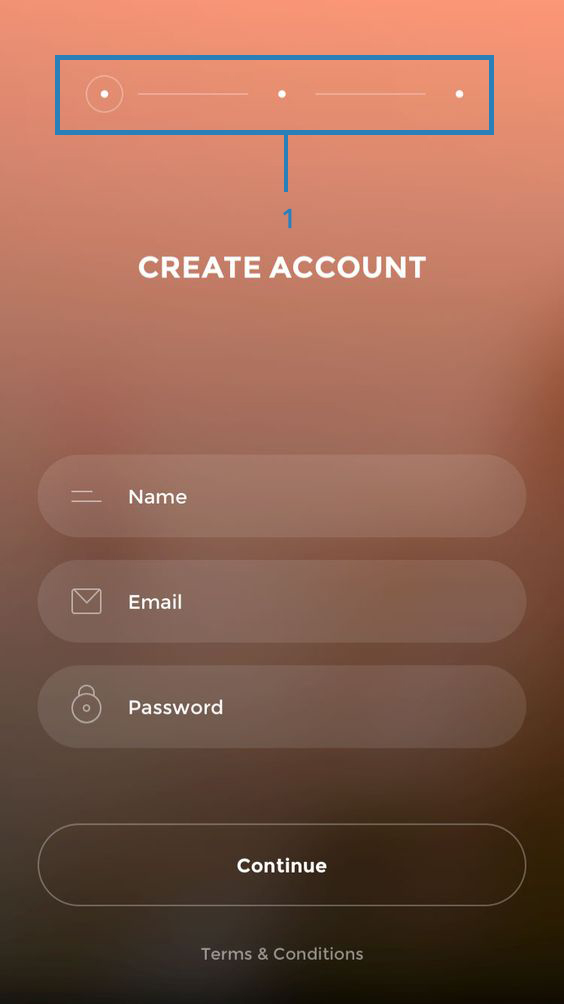
Design pattern 3 - Step indicator
Het onderstaande step indicator pattern is een veel gebruik pattern in formulieren. Het is een erg simpele manier om aan te geven waar je in het proces bent. Je kunt het ook als navigatie gebruiken, dus dat is zeker een plus punt. Daarnaast zie je ook direct hoeveel vragen er nog komen.

1 - Een step indicator. Elke cirkel is een stap, de omcirkelde cirkel is de actieve stap. De lijntjes ertussen hebben geen functie. De stippen zouden als navigatie door het formulier kunnen worden gebruikt.
| Pluspunten | Minpunten |
|---|---|
| Simpel maar functioneel | Niet handig als er 10 vragen zijn |
| Duidelijk overzicht van aantal vragen | Niet erg opvallend |
| Kan als navigatie worden gebruikt | - |
